PS: 21 号,中行原油宝碰到了历史上最低结算价,按照 - 37.63 美元 / 桶结算,要投资者按照 - 266.12 元 / 桶结算价平仓,事后发短信要求投资者即刻补足交割款,这意味着投资者,不但除了亏光保证金,剩下的要按 - 266 块 / 桶倒贴,这里面有一个投资常识,不懂的一定不投,不要盲目去抄底。
前面几篇文章尝试了接口开发、Thymeleaf 模板、常用语法及模板布局,阅读本文之前可以阅读前面几篇:
- Spring Boot 系列之开发一个接口
- Spring Boot 系列之 Thymeleaf 模板入门
- Spring Boot 系列之 Thymeleaf 常用语法
- Spring Boot 系列之 Thymeleaf 模板布局
Spring Boot 项目的国际化实现起来非常简单,为了保证 Spring Boot 系列的连续性,其项目的国际化化也单独为一篇文章,主要内容如下:
- 区域解析器
- 创建国际化配置文件
- 创建配置类
- 测试效果
区域解析器#
Spring 中提供区域解析器来识别用户区域,依次来实现 Web 应用程序的国际化,区域解析器必须实现 LocalResolver 接口,也可以实现实现该接口创建自己的区域解析器
AcceptHeaderLocaleResolver:默认区域解析器,通过 HTTP 请求的 accept-language 参数来解析区域;SessionLocaleResolver:在当前会话有效,否则还原为默认状态;CookieLocaleResolver:在当前 Cookie 有效期内有效,否则还原为默认状态;FixedLocaleResolver:设置固定的Local,不便于动态改变Local;- 使用
LocaleChangeInterceptor拦截器解析用户区域。
下面将以 LocaleChangeInterceptor 拦截器和 SessionLocaleResolver 为例实现 Spring Boot 项目的国际化。
创建国际化配置文件#
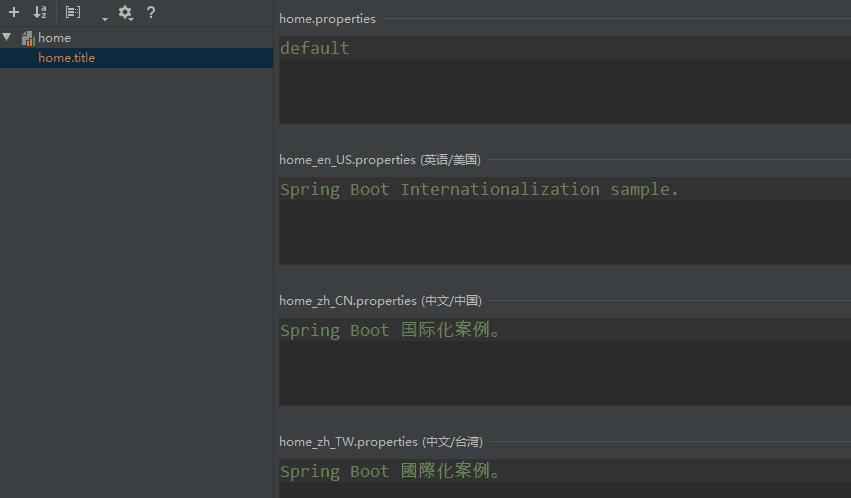
Spring Boot 是支持国际化的,使用起来也比较方便,创建 Spring Boot 项目,在 resources 下创建一个名称为 i18n 的文件夹,然后右击依次选择 New->Resourc Bundle 创建于个语言对应的配置文件 home.properties 文件,如下:

然后在配置文件 application.properties 文件中配置 Message 路径,如下:
# Message路径
spring.messages.basename=i18n.home
home.properties 属性文件中的值如何获取呢,如下:
mMessageSource.getMessage("home.title", null, LocaleContextHolder.getLocale());
创建配置类#
使用 LocaleChangeInterceptor 拦截器和 SessionLocaleResolver,其设置的参数就是对应的 Local ,如下:
/**
* I18nConfig
*/
@Configuration
public class I18nConfig {
@Bean
public LocaleResolver localeResolver (){
return new SessionLocaleResolver();
}
@Bean
public WebMvcConfigurer webMvcConfigurer(){
return new WebMvcConfigurer() {
@Override
public void addInterceptors(InterceptorRegistry registry) {
LocaleChangeInterceptor changeInterceptor = new LocaleChangeInterceptor();
changeInterceptor.setParamName("lang");
registry.addInterceptor(changeInterceptor);
}
};
}
}
案例代码#
I18nController 如下:
@Controller
public class I18nController {
@GetMapping(value = "/i18n")
public String il8n() {
return "i18n";
}
}
模板文件如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Spring Boot I18n Sample.</title>
<script>
/**
* 页面加载完成后调用
*/
onload = function() {
let href = window.location.toString();
let suffix = href.substring(href.length - 2, href.length);
let lang = document.getElementsByClassName("lang");
console.log("--suffix--" + suffix);
switch (suffix) {
case "CN":
setStatus(lang[0], lang[1], lang[2]);
break;
case "TW":
setStatus(lang[1], lang[0], lang[2]);
break;
case "US":
setStatus(lang[2], lang[1], lang[0]);
break;
default:
setStatus(lang[0], lang[1], lang[2]);
}
};
/**
* 设置语言标签状态
* @param show 已选择的语言标签
* @param def1 未选择的语言标签
* @param def2 未选择的语言标签
*/
function setStatus(show, def1, def2) {
show.style.color = "rgb(0,0,255)";
def1.style.color = "rgb(0,0,0)";
def2.style.color = "rgb(0,0,0)";
}
</script>
</head>
<body>
<h3 th:text="#{home.title}">default</h3>
<p style="font-size: 12px">
<a class="lang" href="i18n?lang=zh_CN"> 简体中文 </a>|
<a class="lang" href="i18n?lang=zh_TW"> 繁体中文 </a>|
<a class="lang" href="i18n?lang=en_US"> English</a>
</p>
</body>
</html>
测试效果#
运行效果如下:

可以添加在公众号回复关键字【加群】邀你进微信交流群,回复关键字【Spring Boot】获取对应案例源码链接。